簡単!CLIPSTUDIOPAINTで写真をイラスト風にする方法
カテゴリー: イラスト

キャラクター描けた!背景描くのがめんどくさい! それっぽい背景をパパッと描きたい…!そんなことはありませんか? 私はあります。 CG事業部のsenbeyです。 元々キャラだけの予定だった絵に背景つけたくなったり、落書きをちょっと華やかにしたい… そんな時に便利な写真からイラスト風に加工する方法を紹介します! 参考になれば嬉しいです。 (弊社ではお客様からのご依頼は基本的に写真加工ではなく手書きで行っております)
■CLIPSTUDIOPAINTで写真をイラスト風にしてみよう!

画像のように、写真をイラスト風にする方法をご紹介いたします!
今回はPhotoshopは一切使わず、CLIPSTUDIOPAINTのみでやっていこうと思います。
■写真を調整します!

今回加工するのは、スマートフォンの奥底に眠っていた謎の路地裏の写真です。
曇りの日で写真が傾いています…写りが悪いですね!
変形ツール等を使い、角度を調整しましょう。
・イラスト調フィルターをかけて、情報を整理しよう
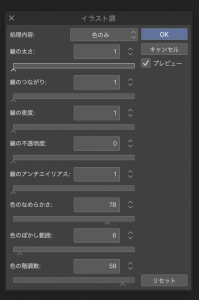
写真は情報量がイラストと比べてめちゃめちゃ多いので、減らすためにイラスト調フィルターをかけます。【フィルター>効果>イラスト調】 処理内容は色のみにします。

こんな感じに、色のなめらかさと、色の諧調数を高めに設定して、あとは低い数値に設定するといいと思います。

こうなりました。
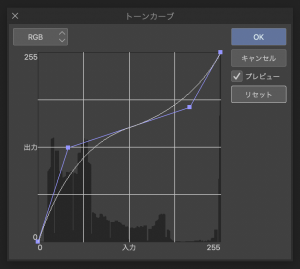
・トーンカーブで中間色を増やそう
暗い部分を明るく、明るい部分を暗く、中間色を増やすイメージで調整します。

トーンカーブが逆S字カーブを描くように調整すると上手くいく気がします。

こんな風になりました。色もちょっといじりました。
このトーンカーブで調整したレイヤーについて、レイヤーフォルダを作りその中にに投げ込んでおいてください。
以後、上記のフォルダを建物フォルダと紹介します。
■空を描きます!
この写真撮った日ですがとんでもなく曇りです。このままだとどこか残念なので空を描きます。
結局描くんかい!!といった感じですが、めちゃめちゃ簡単です。
・空の部分を透明にします。
イラスト調フィルターをかける前の、角度を調整した元写真を複製し、コントラスト等を調整して明暗がくっきりわかる状態にします

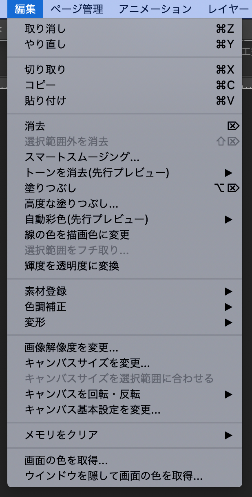
【編集>輝度を透明度に変換】をクリックします。ざっくりながら空の部分が透明になったはずです。

建物など、一部透明にされていると思うのでその辺りは手動で調整します。
このレイヤーをcommandやcontrolで選択し、建物フォルダにレイヤーマスクを作成します。

これで空の部分が透明にできました。
・空を描く
建物フォルダの下に、レイヤーを作成してください。適当にグラデーションをかけます。
今回は時間をかけずに背景を描きたいため、雲ブラシを利用して雲を描きます。
上の方は大きく下の方は小さくと意識しながら雲を配置するといい感じです。
写真加工で背景を作る場合、空だけは描いた方がそれっぽさがUPする気がします。

こんな風になりました!
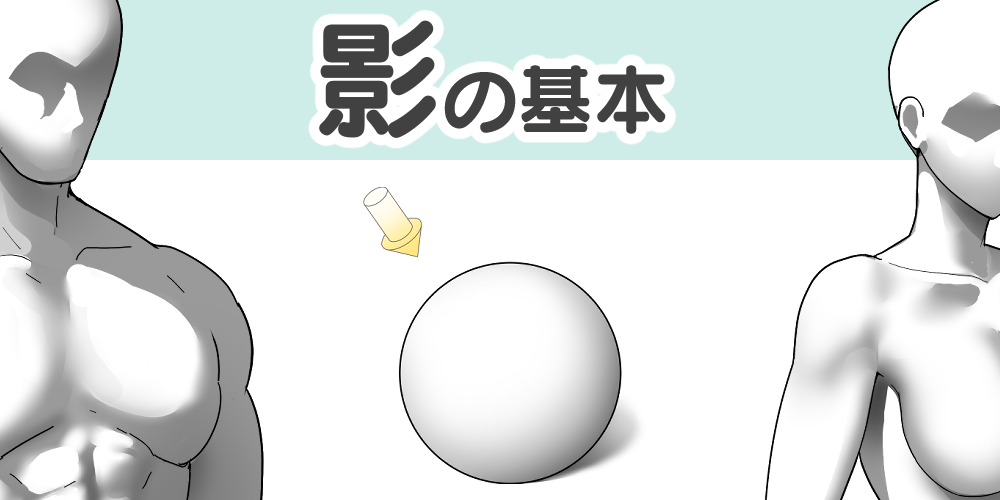
■明暗を調整します!
このままだと画面がのぺっとしていますので、建物を調整していきます。
・暗い部分の調整
先ほどの空を透明にした際の要領で作業します。
画面のコントラストを調整、影と明るい部分でかなり差がついた状態にします。
そして【輝度を透明度に変換】をクリック。

このレイヤーを影レイヤーとし、透明度を保護して、好きな色を塗りましょう。

今回はこのような色にしています。レイヤーモードは乗算にしようかなと思います。
・明るい部分の調整
基本的には先ほどの暗い部分の調整と同じです。
【輝度を透明度に変換】をする前に【編集>色調補正>階調の反転】をクリックします。

明るい部分が暗くなって変な感じですが…これで、明るい部分のみ色が塗れる状態になりました。
透明度を保護して、好きな色で塗っていきましょう!

今回はこんな色にしてみました。レイヤーモードはスクリーンにしています。
重ねるとこんな感じに

明暗がはっきりついた印象になりました。これでベースは完成です!
■楽しい加工タイム!!
ベースは完成しましたが、まだイラストっぽいかというと…
というわけで、さらに加工していきます!
・大胆な影を落とす

乗算レイヤーで適当に建影を落としてみました。
こういうでっかい影を落とすとそれっぽくなる気がします。
・線画をつくる

ライン抽出機能を使って線画を作成しました。
こちとらproでライン抽出なんてないぞ!!という方は素材検索でライン抽出と検索してみてください。

元の写真等使って適当に色トレスして、乗算にして重ねました。
この他にもオーバレイで青みを足す、スクリーンで全体に明るさを足す…など色々なレイヤーを使ってガンガン調整します。
ここは好みでやってもらっていいと思います。
そして出来上がったのが…

ね、簡単でしょ?
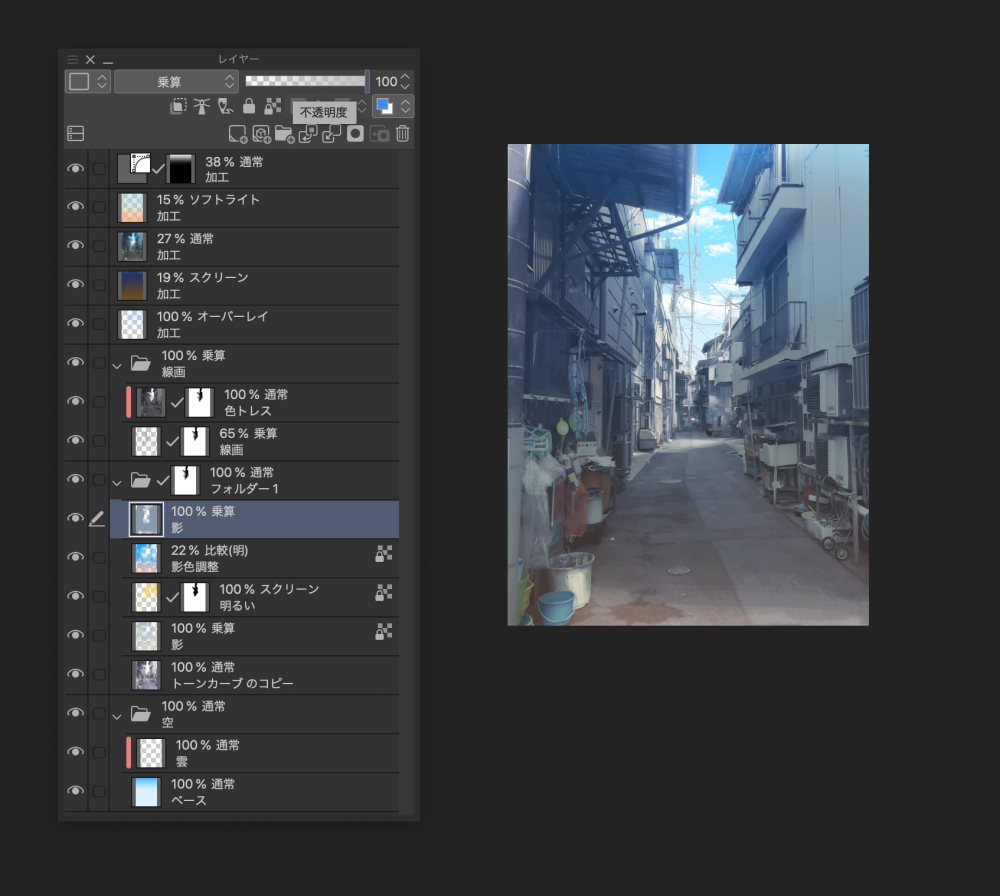
ちなみにレイヤーはこんな感じになっています。

キャラ載せて、適当にトリミングしてみると…

それっぽくなったような気が…する!
簡単なので是非試してみてください!
加筆加えるとさらにイラストっぽくできますよ。
次は写真からアナログ手書き風の背景を作る方法をお伝えできればと思います。
ではでは